Well, so at least I'm back to blogging :-) I've been meaning to blog about the Funniest Computer Ever Competition for some time now, but I kept getting distracted with emails and other social networking sites. The basic concept is this; let's have an annual computer comedy competition with prizes awarded to the computers and/or robots that produce the most humorous output.
The specific objective is to get to the point where the winner of the 2020 contest can out-perform a professional human standup comic in front of a live human audience. Many will see clear parallels with the RoboCup competition (robot team beats world soccer champions by 2050) and the Loebner Prize (have a program fool humans into making them think you are a human) to name a few. There are other great inspirations such as chatbotbattles and the entire of creation really.
Anyhow, I'm chatting about this on the indiegogo website where we managed to crowd raise prize money for the first year of the competition, and in the weekly London Online Course meetup, and in the facebook page etc. To get to the point I'll try to avoid mentioning every connection strand here, but suffice it to say that the official rules are here:
https://github.com/tansaku/twss/wiki/Funniest-Computer-Ever-Rules
and the deadline for entries is being extended to November 1st, mainly to give us time to make the website look that little bit more professional. We've had several entries already, but also requests for extensions, so it seems like the sensible thing to do.
The current web site is shown at the top right above. It's a great placeholder, but I think it could be much much better. I had thought that a Google Sites template would be a good way to start, but I haven't really had the time to make it look more professional, and while I wanted a sort of collaborative feel to it - the Google template announcements are not as usable/useful as I had hoped, and the Google Site login requirements don't seem to let people get involved as easily as they might on facebook or even on github.
Anyways, some kind students from Hawaii Pacific University have taken pity on me and are helping me to try and make it look a bit more engaging. Oh yes, and before I forget, I should mention I really hope we can get a load more open source computational humor projects out of this ... more soon ...
Friday, September 28, 2012
Thursday, September 27, 2012
Seymour Papert Storms My Mind
So at Bret Victor's behest I am reading Seymour Papert's "MindStorms". Perhaps because I am the father of three boys, or perhaps just because one of my key roles is currently being an "educator", I find a number of the passages in the introduction to the book particularly moving, especially this one on "cultural toxins" and "mathophobia":
Is Lego "Mindstorms" the key? This last weekend I was involved in a team getting an Aldebaraan Nao Robot to pretend to be a Dalek, and my son got ever so slightly involved, but the slowness of the Nao programming, and also my lack of experience with it, preventing it from distracting my son from the more immediate rewards of a friend's Nintendo DS. If anyone knows the best modern equivalent of the Logo Turtle let me know; otherwise I think my son is getting Lego Mindstorms for Christmas ...
We shall see again and again that the consequences of mathophobia go far beyond obstructing the learning of mathematics and science. They interact with other endemic “cultural toxins,” for example, with popular theories of aptitudes, to contaminate peoples’ images of themselves as learners. Difficulty with school math is often the first step of an invasive intellectual process that leads us all to define ourselves as bundles of aptitudes and ineptitudes, as being “mathematical” or “not mathematical,” “artistic” or “not artistic,” “musical” or “not musical,” profound” or “superficial,” “in-telligent” or “dumb.” Thus deficiency becomes identity and learning is transformed from the early child’s free exploration of the world to a chore beset by insecurities and self-imposed restrictions.This sums up one of my recent concerns with institutional education as comes across from my experience with putting my children in schools and even in my interaction with "bleeding edge" education from "top" universities such as Stanford and Princeton. Maybe I'm getting excessively sentimental in my old age, but the following from the introduction to Mindstorms actually made me cry:
I have seen hundreds of elementary school children learn very easily to program, and evidence is accumulating to indicate that much younger children could do so as well. The children in these studies are not exceptional, or rather, they are exceptional in every conceivable way. Some of the children were highly successful in school, some were diagnosed as emotionally or cognitively disabled. Some of the children were so severely afflicted by cerebral palsy that they had never purposefully manip-ulated physical objects. Some of them had expressed their talents in “mathematical” forms, some in “verbal” forms, and some in artistically “visual” or in “musical” forms.It's been a challenging week :-) but lest my melodrama obscure the message, I think it is extremely unfortunate when we see our children in these terms. My eldest son has recently been using the Mathletics system on his computer at school and now at home. It's great to see him excited about Math, but the excitement seems to come a lot from the ranking and competitive component of mathletics, rather than from a real educational exploration. I'm sure it is improving his fluency with numbers, but I would much rather he was playing with Papert's Logo Turtle or some modern equivalent so that he was learning to control the computer, rather than learning to better follow instructions loaded into the computer by other people.
Is Lego "Mindstorms" the key? This last weekend I was involved in a team getting an Aldebaraan Nao Robot to pretend to be a Dalek, and my son got ever so slightly involved, but the slowness of the Nao programming, and also my lack of experience with it, preventing it from distracting my son from the more immediate rewards of a friend's Nintendo DS. If anyone knows the best modern equivalent of the Logo Turtle let me know; otherwise I think my son is getting Lego Mindstorms for Christmas ...
Bret Victor blows my mind! Where does he get those wonderful toys?
Bret Victor's essay response to the introduction of a live coding enabled introduction to computer science at Khan Academy is a must read for any person who programs or teaches people to program.
Bret Victor's earlier video is also required viewing in my opinion:
Bret Victor's earlier video is also required viewing in my opinion:
I'm requiring it for my game programming students and am desperately trying to find some way for them to get access to the game development environment Bret showed us in the lecture above. I emailed Bret Victor himself to ask for access, but was not surprised not to hear back. Bret is clearly a man very much in demand, and I'm nobody :-)
His latest essay with many chunked video examples hammers home the point about how to make programming understandable. I just wish I knew what he is using to make his interface demos. Perhaps he is intentionally keeping that a secret in order to encourage others to redesign their tool kits. I know of several projects inspired by his earlier video - I can imagine many more arising from this latest essay. As an educator and a programmer I am frustrated that I don't have better access to the tools that Bret is describing. I don't know if I have the requisite skills to help make it happen, but I want to help make those tools available to everyone.
The other thing is that I really want to see something like the inverse of what Bret shows where he demonstrates the process of abstracting code through a series of steps. I want to see something more like his earlier example of creating bits of code by dragging and dropping shapes. I've tried many many introductory programming packages, but still haven't found one (or created one) that allows the user to move an object through space and have the relevant bit of code pop up. This I think would be so uber-useful for kids learning to code. I just wish I had access to whatever toolkit Bret uses to mock up his UI ideas so I could quickly express this concept better.
Wednesday, September 26, 2012
Fun with Google App Scripts for Online Classes
 |
| Using Google App Script |
Previously I used a technique cribbed from a UH math professor which was to display a table of everyone's assignment statuses, anonymized using the last four digits of each students ID number. For a couple of years I did this in Google Sites by pulling in a view of a Google spreadsheet.
 |
| The Old Embedded SpreadSheet View |
http://stackoverflow.com/questions/12064019/how-to-have-google-sites-pages-display-things-specific-to-the-currently-logged-i
The simple answer was Google App Scripts, which I believe are a relatively recent development, but then again ... anyway I then wanted a simple example of using a Google App Script to pull some data from a Google spreadsheet and display it in Google Site using the Google Site login as a key to look up data in the spreadsheet:
http://stackoverflow.com/questions/12264255/example-display-of-google-spreadsheet-data-in-google-site-via-google-apps-script
For some reason this got a "-1" in StackOverflow :-( but I eventually worked it out myself. Perhaps I was being lazy, but I really love to have working examples of the kind of thing I want to do before burning hours and hours discovering something can't be done. So anyway I answered my own question on StackOverflow with a link to a working demo.
Certain things became clear, such as the only information I can get about a Google Sites user is their email and their timezone, and I think it is a Google Plus login rather than specifically a Google Sites login, but that is another story. I don't clearly understand how, but it seems you can have another email address, e.g. yahoo or whatever, as your email login for Google. Google Sites is a great tool in many respects, although not as flexible as Ning in terms of using JavaScript, but it's free and pretty reliable. For me, now that I know how to use it, it is real easy, but it requires you to have a Google account to edit, and I have had real trouble inviting non-technical users in.
Anyhow, Google Spreadsheets is just great as a simple database, since it's got such a fantastically convenient spreadsheet editing ability, and you can use formulas etc. So anyway, I was excited to get a Google App Script grabbing user-specific data from a Google Spreadsheet and displaying it to a Google Site user.
It took me a while to find what I needed in the Google App Script documentation, which seems rather sparse at the moment, particularly in terms of what JavaScript syntax you can and can't use:
http://stackoverflow.com/questions/12279357/is-there-a-complete-definition-of-the-google-app-script-syntax-somewhere
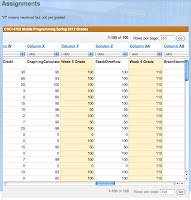
You do all your Google App Script editing in the Google online editor which includes debugging and libraries and lots of things that I am just getting the hang of; but basically I was able to achieve what I wanted for this semester's courses with a display of assignment statuses based on the Google spreadsheets I am using to keep track of student's progress.
Some frustrations include that I can't log in as the students to check what they actually see, although I have now rigged up a bit of test in the script editor to check the output for each student, although I see it in debug form rather than the complete HTML page view so that's a bit of a pain. Also my University has Google backed emails, so students might not see the assignments view if they are logged in with their University accounts. The only available solution here appears to be laboriously asking all students for all the email addresses they might be logged in with, and adding them to the spreadsheet for each student so any login email will work as a key for the right data.
I would like to have a single script that I am editing, however the mechanism for DRYing out Google App Scripts is creating libraries, which is fine, but when a library is in development mode it takes a real long time to load (at least 10 seconds) which kills my debug cycle; so at the moment I am swapping the code back and forth between the two classes as I add features like support for optional assignments etc.
It's not ideal, it's not DRY and I have lost bits of code once or twice, but I have gradually refactored out the code so that it now works generically across weeks of assignments, and pulls the entire assignment specification from another sheet in the same spreadsheet. Ultimately once it is stable perhaps I can fix it as a versioned library ...
Another thing I have struggled with is that I can't catch errors and have to display them to the end user. At least I haven't worked out how to display errors more gracefully ...
Also worth noting is that the first time a user sees the script they will get a warning message from Google, and they need to accept the script that has been created by me as indicated by my email address "tansaku@gmail.com", which doesn't look very professional and may put some people off, but it only displays the first time, and after that it stays gone, so it's perhaps not such a big deal.
And of course I cannot end without a shout-out to Coursera/Udacity/EdX who's online courses have inspired me. Their smooth javascript web interfaces for all of them are really what I'm aiming at. I just don't want to have my courses in their closed boxes .... Freedom!!!!
Google Sites is now much more fully featured with the addition of Google App Script. It's allowing me to develop a dynamic web application ON TOP of the existing Sites wiki and I basically outsource all the boring login/wiki stuff to Google. The restrictions are some limitations on what I can do with the scripts and ultimately if this is to scale I will likely need to drop the Google Spreadsheet and move to some sort of cloud DB, but with relatively small class sizes, this is working okay for now, and I can't imagine how I could easily re-create the kind of interface I have to Google Spreadsheets.
Google's providing some great tools here, and I've been getting reasonably fast feedback on StackOverflow, but Google App Scripts are so new there's not much to find in Google searches, although I think that's changing. I worry a bit about what kind of stack I'm buying into here, and I really wish Google had an IRC chat room where I could talk with the developers ...
TODO features
- Allow completed weeks to auto-collapse, and be re-opened on request - complicated by Google's only allowing some JavaScript libraries - looks like jQueryUI is the way to go here
- Allow students to upload their assignments directly through the script so there's no professor missing submitted work gaps - this looks like it is possible, but there are interface issues, particularly that while the google app script can generate HTML output it doesn't seem to be able to inherit the surrounding site CSS style, so at the moment it's not clear how I can get BOTH the convenience of being able to edit a page of assignments in google sites wiki syntax AND have appropriate upload and submission elements ...
- One of the particularly frustrating things is that while one can pass URL parameters that are coming in at the top level through to the script, the script plugin box that goes in the wiki to add the google app script can't have any parameters added to it directly. This is why I was forced to go down the library route to share code. Really the only difference between the scripts in different classes is just the google spreadsheet ID, and that could easily be specified at the point that the Google App Script was plugged into the Google Site, very frustrating that I can't specify it there. If I want to have lots of little file upload boxes in my assignment page I would need some way of indicating which part of the assignment they are - and the only way at the moment will be to create a script library and then a new script for each upload box - how tedious ...
- Make the Spreadsheet dependency more robust. At the moment I am relying on the Google Spreadsheet having a certain format with sheets having particular names. If anyone else was going to use this I'd need to make it more robust ...
- Support for peer assessment so students can enter assessments of each others work
- Dynamically adjust the height of the Google app script plugin to fit the content I'm serving from the HTML templates
- Get my features into getsatisfaction or uservoice ...
p.s. many thanks to Alexis Brille for the great tick and cross icons - and interestingly all images get pulled through a Google proxy so I guess I get my own CDN for free? At least I haven't worried about re-sizing the image myself yet, but perhaps I should ...
Subscribe to:
Comments (Atom)


